- リンクを取得
- ×
- メール
- 他のアプリ
Q: 先日はじめてSketchを使ってみた。こんな字詰めもまともにできないツールをなぜ若い人たちはもてはやしているんだ。Sketchってクソだね。
A:
それは、比較する視点がそもそも間違っているように思います。
Sketchの最大の特徴は「Symbolによるコンポーネントのデザインができる」点にあるということを何よりも先に理解していないと、その便利さがわからなくなってしまいます。
ベクター図形を描く、テキストの字詰めや行間調整、余白を思い通りに設定したいのであればIllustratorの方がはるかに優秀です。
また、Symbolとは何ができるのかを簡単に説明すると、
「NavigationBarやTabbarのバリエーションなんてコピペでいいよ。作業は慣れている。」
という答えが返ってくることも多いですが、何百枚もあるスクリーンの一部をすべて差し替える作業時間はただの無駄です。
それよりもより使い勝手の良いUIを考えることに時間を使った方がよくないでしょうか。
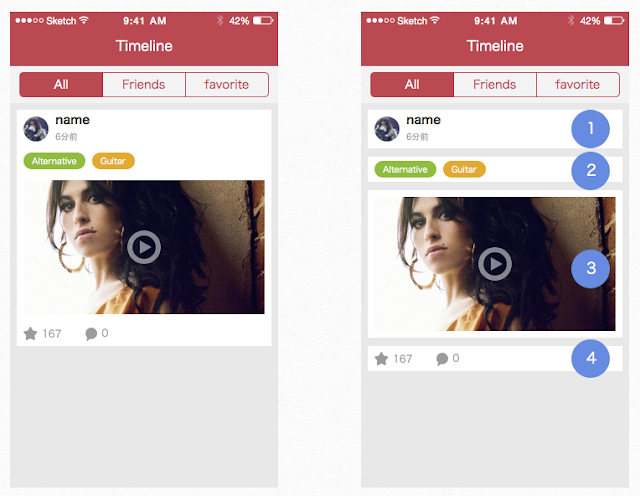
例えばこんなデザインのアプリを作るとします。
カードをひとまとめに作成するのではなく、要素ごとにバラバラにSymbolとして作成すると、作業時間を大幅に短縮できます。
カードのパターンがいくつかある場合、すべてのカードを修正するのは時間がかかります。
しかし、このように要素ごとにSymbolを作成しておけば、修正がとてもしやすくなります。
ほんの少しの手間で、そのSymbolを使っているすべてのスクリーンに修正を反映させることができるからです。
このように、ただNavigationBarやTabBarの別パターンを作るためだけにSymbolがあるわけではありません。
「コンポーネントのデザインができるツール」それがSketchの最大の特徴だと思います。
A:
それは、比較する視点がそもそも間違っているように思います。
Sketchの最大の特徴は「Symbolによるコンポーネントのデザインができる」点にあるということを何よりも先に理解していないと、その便利さがわからなくなってしまいます。
ベクター図形を描く、テキストの字詰めや行間調整、余白を思い通りに設定したいのであればIllustratorの方がはるかに優秀です。
また、Symbolとは何ができるのかを簡単に説明すると、
「NavigationBarやTabbarのバリエーションなんてコピペでいいよ。作業は慣れている。」
という答えが返ってくることも多いですが、何百枚もあるスクリーンの一部をすべて差し替える作業時間はただの無駄です。
それよりもより使い勝手の良いUIを考えることに時間を使った方がよくないでしょうか。
例えばこんなデザインのアプリを作るとします。
カードをひとまとめに作成するのではなく、要素ごとにバラバラにSymbolとして作成すると、作業時間を大幅に短縮できます。
カードのパターンがいくつかある場合、すべてのカードを修正するのは時間がかかります。
しかし、このように要素ごとにSymbolを作成しておけば、修正がとてもしやすくなります。
ほんの少しの手間で、そのSymbolを使っているすべてのスクリーンに修正を反映させることができるからです。
このように、ただNavigationBarやTabBarの別パターンを作るためだけにSymbolがあるわけではありません。
「コンポーネントのデザインができるツール」それがSketchの最大の特徴だと思います。


コメント
コメントを投稿