- リンクを取得
- ×
- メール
- 他のアプリ
Q: Framerがデザイナーにとって、より使いやすくなったみたいなんですけどいまいち何が何だかよくわかりません。麻美さんがFacebookに書いてたことをいつでも見れるようにBlogにまとめてください。
A:
あ、はい。わかりました。
2017年5月31日にFramerがかなり大掛かりに生まれ変わりました。これまでのコードをひたすら書いて作っていくというものから、Design / Code と画面が別れて、Design で作成したものがCodeに反映されるという仕組みになっていますね。
今までとガラッと変わって使い方がわからなくなったというよりは、「デザイナーにも使いやすくなったみたいだから、これを機に使ってみたい」
という人が私の周囲には多い印象です。
まずはFramerのWebサイトをしっかり見てみてください。
showNext
「 screenA . onClick 」 。
「 flow . showNext ( screenB 」 、 。
flow ? ? 、
Framer Webサイトに説明がありますのでそちらをよく読んでください。
これで、縦に長い画面はスクロールできるようになり、
一番上のカードをタップしたら次の画面に遷移し、次の画面の戻るボタンを押したら前の画面に戻ってきます。
A:
あ、はい。わかりました。
2017年5月31日にFramerがかなり大掛かりに生まれ変わりました。これまでのコードをひたすら書いて作っていくというものから、Design / Code と画面が別れて、Design で作成したものがCodeに反映されるという仕組みになっていますね。
今までとガラッと変わって使い方がわからなくなったというよりは、「デザイナーにも使いやすくなったみたいだから、これを機に使ってみたい」
という人が私の周囲には多い印象です。
まずはFramerのWebサイトをしっかり見てみてください。
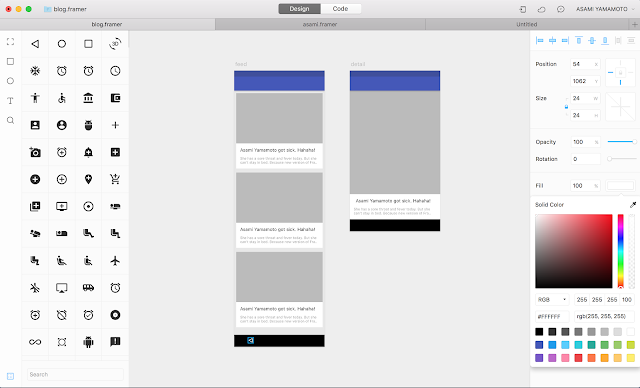
Design
ツール
左側のツールバーは、上から順に
- アートボード
- 四角形
- 円形
- テキスト
- 拡大縮小
です。
使い方はとても簡単なので、説明不要ですね。四角形ツールでデザインを作成して行きます。
ツールバーの左下にあるアイコンツールを押すとマテリアルアイコン一覧が表示されます。使いたいアイコンをアートボードにドラッグして、右側のインスペクタで色を変更するだけです。
写真の配置
写真をアートボード上にドラッグ&ドロップで配置できます。
マスク機能は無いですが、Size欄の縦横比率固定のロックを外してwidthとheightの値を変更すれば好きな大きさに変更できます。写真そのものの比率は変更されず、中心部を起点に指定したサイズで表示してくれます。(やってみてください。その方が理解が早いです)
固定表示の指定
スクロール時に固定表示させたい要素に対してPositionの設定をします。
もう一つ重要なことは、Toolbar, Navigationbarは一つのグループにまとめておくことです。レイヤーが独立しているとうまく行きません。
グループになっているかどうかは、左側のレイヤーの表示を見て確認してください。
例えばNavigationbarは、三つのアイコンが同梱されています(インデントされている)
Targetの指定
Codeでインタラクションを指定したいレイヤーにはTargetを指定しておきます。こうしておくことで、Codeでレイヤー名としてインタラクションを指定できるようになります。
Targetを削除したい場合は、 。
Targetを削除したい場合は
Code
ここまで準備ができたらCodeの画面に切り替えます。
Targetの変更はCodeからはできません。Designで行います。
さて、画面をスクロールできるようにします。
ツールの上から4つめをクリック、Components > Flow を選択します。
そうするとなんか勝手に色々書いてくれます。
これをカスタマイズして使えば簡単です。
以下のように修正します。
ピンクの部分
新しくレイヤーを作って定義している箇所なので不要です。ごっそり削除してください。オレンジ色の部分
'Flow.緑色の部分
Framer Webサイトに説明がありますのでそちらをよく読んでください
これで、縦に長い画面はスクロールできるようになり、
一番上のカードをタップしたら次の画面に遷移し、次の画面の戻るボタンを押したら前の画面に戻ってきます。











コメント
コメントを投稿