- リンクを取得
- ×
- メール
- 他のアプリ
Q: Illustratorで作成したアイコンをsvgに書き出してAndroid StudioにImportすると、色情報が反映されず、なんでもかんでも黒になるので改めて色の指定をしなければならずめんどくさい。
A:
SketchからExportしたsvgは赤いものは赤いまま、青いものは青いままでAndroid StudioにImportできます。
Illustratorから書き出したsvgは色情報が読み込まれず黒くなってしまうことがあります。これはIllustratorからの書き出し方法を変更することで解決できます。
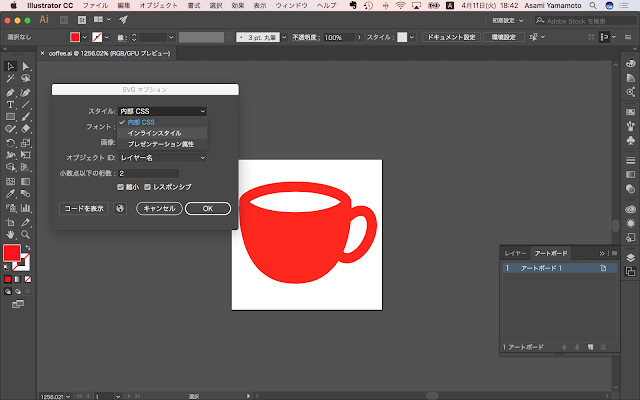
IllustratorのSVGオプションで、スタイルの欄を「内部CSS」から「インラインスタイル」に変更して書き出しをしてください。
IllustratorのSVGオプションのデフォルト設定は「内部CSS」です。これは色情報をCSSで参照するようになっています。
「内部CSS」から「インラインスタイル」に変更してsvgを書き出すことで、Android StudioにImportしても色情報を読み込めるようになります。
(グラデーションは試していません)
A:
SketchからExportしたsvgは赤いものは赤いまま、青いものは青いままでAndroid StudioにImportできます。
Illustratorから書き出したsvgは色情報が読み込まれず黒くなってしまうことがあります。これはIllustratorからの書き出し方法を変更することで解決できます。
IllustratorのSVGオプションで、スタイルの欄を「内部CSS」から「インラインスタイル」に変更して書き出しをしてください。
IllustratorのSVGオプションのデフォルト設定は「内部CSS」です。これは色情報をCSSで参照するようになっています。
「内部CSS」から「インラインスタイル」に変更してsvgを書き出すことで、Android StudioにImportしても色情報を読み込めるようになります。
(グラデーションは試していません)
※エンジニアの櫻庭祐一氏にSketchとIllustratorから書き出したsvgの違いを検証していただきました。


コメント
コメントを投稿